- What is alternative “alt” text?
- Decorative Images
- Informative Images
- Functional Images
- Images of Text
- Complex Images
- General Alt Text Tips & Best Practices
- Alt Text Decision Tree Infographic
What is alternative “alt” text?
Put simply, alternative text (or “alt text”, as it is commonly referred) is a text substitute for non-text content. Most frequently, it is used as an accessibility aid for photographs, graphics and other media on web pages. Vision-impaired users, many of whom rely on screen reading software, may have difficulty perceiving this media directly. Alt text allows us to convey the ideas, emotions or information contained within a media asset to vision-impaired users through descriptive text.
Screen readers audibly announce alt text when they are processing the contents of a web page. It is considered to be part of the content, and so it is read to the user as it is encountered within the page content. Search engines also take advantage of alt text, using it to further understand the purpose, meaning and content of web pages.
Making the right choices when it comes to alt text, then, is essential to delivering a first-class experience for all of your website visitors, including search engines.
Decorative Images
Before you go about crafting perfect alt text, it’s important to evaluate if a given image has meaningful information to convey in the first place. If it does not communicate anything of value, then it is considered to be decorative. Decorative images do not require alt text. In fact they are required to have empty alt text.
Ask yourself: if this image were removed or could not be used, would important information be lost? Would the rest of the content still be able to stand on its own? If the answer to these questions is yes, then the image is decorative. Here are some other characteristics of decorative images:
- They may be used as part of page design or placed in the background
- They may be used only for visual effect (“eye candy”)
- Stock images are generally decorative
The following images are good examples of decorative images in most contexts. They generally don’t contribute any additional meaning to the content of the page. Adding alt text to decorative images can actually degrade the accessibility experience. It adds no real value to the visitor.



Informative Images
If an image is not decorative, it’s probably informative. Informative images are generally trying to communicate something. Sometimes it is an impression or an emotion. Other times it is more concrete, like the size of the Big Beach Breakfast at the local diner.
Informative images may also be used to supplement other information. For example, a product photo on an online store would typically accompany a text description.
Caption or alt text?
A properly formatted image caption is a valid substitute for alternative text. When should you use captions instead?
- If the image is part of paragraph content, use a caption and treat the image as Decorative (empty alt text). Then all of your website visitors will be able to see the caption, including those using assistive technologies.
- If the image is not part of paragraph content, but is instead part of a more complex layout, use alt text. Captions typically aren’t visually suitable for stylized layouts.
An important thing to keep in mind when it comes to captions and alt text: don’t use them at the same time, as screen readers will read both to the user.
Many informative images are trying to convey a feeling, an ambience or an appeal to the senses. Don’t just describe the image – that’s boring. Instead, tell the story that the image is trying to tell:



Functional Images
Functional images are triggers for an action of some kind, like printing a page, downloading a report, or navigating back and forward in a series of related pages. In most cases, you should set the alt text for a functional image to reflect the associated action, like Download report or Print this page:



Logos as Functional or Informative Images
Logos may be considered to be functional images. For example, when placed in the header of a website, it’s a common convention to link the logo to the home page. In these situations, the logo is considered to be a functional image. When placed within page content, logos often link externally to the websites of the respective companies represented in the logos.
In either case, the best choice of alt text in these situations is something like [Name of Company] logo.
Images of Text
Some images have text within them as part of the image itself. When working with stylized graphics containing text, it’s best to include equivalent text content elsewhere on the page.
Example 1: Equivalent text is not included elsewhere



Example 2: Equivalent text is already included elsewhere
If the information contained in an image is already included nearby on the page, you may be able to treat the graphic as purely decorative and include empty alt text. Or you can take the opportunity to communicate by adding informative alt text:



Complex Images
Complex images are things like charts and maps. The most important characteristic of a complex image is that it contains more information than can be effectively communicated in alt text, which is generally meant to be short and brief.
For charts, it’s best to include a corresponding table of the results below the chart, and then refer to that table in the alt text for the image. An example alt text for an image of a bar chart might be Summary of Job Posts by Month, April 2021 through March 2022. See table below for results.
Maps are more nuanced. They’re meant to be visually explored, but there can be ways to improve their accessibility. You can provide walking, transit or driving directions as an accompaniment to the map, if that’s what you’re trying to communicate. For Google Maps, research indicates that visually impaired users are big users of the Google Maps mobile app, so linking the image to a Google Map can be helpful.
General Alt Text Tips & Best Practices
- Stick to 1-2 sentences. They say a picture is worth a thousand words, but alt text is meant to be succinct.
- Avoid prefixing your alt text with “An image of…” or “Photo of…”. Screen readers will announce it as an image. There’s no need to add these words.
- Keep alt text conversational – use proper sentences, not keywords or phrases.
- Describe what’s relevant for the context, meaning and intent.
- Include emotion and humour if it’s relevant.
- If you need a longer description, write a brief summary in the ALT text, and include the full description underneath the image.
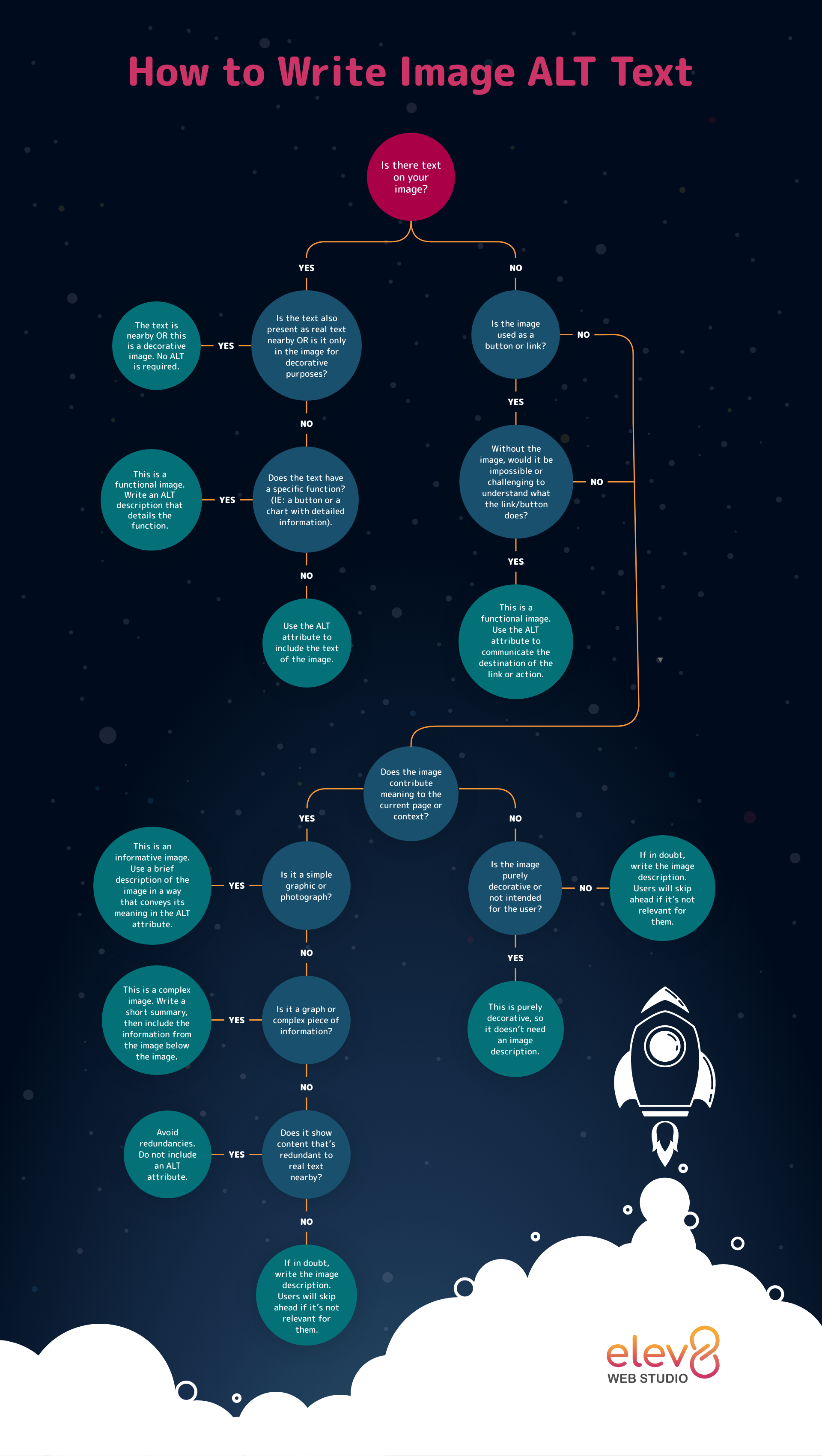
Alt Text Decision Tree Infographic

This downloadable high-resolution infographic walks you through the decision-making process for choosing the right alt text.


